Quando si tratta di Web Design, ognuno ha la propria opinione. È normale perché ogni sito Web è un'entità complessa, composta da centinaia di dettagli. È facile perdersi nei gusti soggettivi o nelle nuove tendenze del design.

Ma una cosa è certa: gli esseri umani non visitano i siti web solo per i layout visivi, vogliono i contenuti. Ecco perché un aspetto fondamentale del design di un sito web è la visualizzazione dei tuoi contenuti in modo semplice e diretto. E la leggibilità del testo ha un ruolo importante in questo. Ecco perché abbiamo creato una lista di controllo semplice e diretta per migliorare la leggibilità del testo lungo!
1 – Ottieni la giusta dimensione del carattere (sì, è importante).
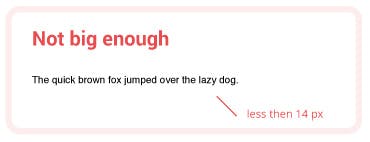
Questo potrebbe essere l'aspetto vitale per quanto riguarda la leggibilità dei tuoi testi più lunghi. Il carattere non deve essere troppo grande ma, soprattutto, mai troppo piccolo. Considera che non tutti là fuori hanno la stessa vista!


La dimensione perfetta può variare in base ai dispositivi e alle famiglie di caratteri, ma un carattere non deve mai essere inferiore a 14 px. La best practice è utilizzare l'intervallo di dimensioni da 16px a 18px per i testi più lunghi!
2 – Quale font dovrei usare?
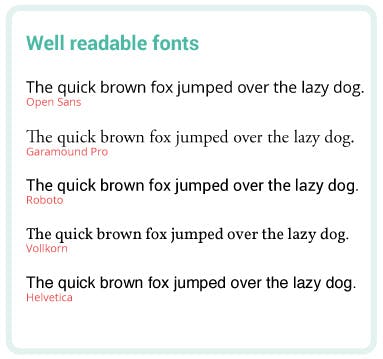
In generale, utilizzare molte famiglie di caratteri diverse (ovvero caratteri tipografici) non è mai una buona idea. Può portare a incoerenze visive ed è dannoso per la leggibilità. Tieni presente che 3 famiglie di caratteri dovrebbero essere il massimo assoluto per qualsiasi progetto. Sebbene tu possa essere piuttosto fantasioso con i titoli, ci sono alcune famiglie di caratteri specifiche che dovrebbero essere evitate nei testi più lunghi. Fortunatamente ci sono anche quelli con una buona leggibilità (o leggibilità) che possiamo consigliare: Caratteri di buona leggibilità Helvetica


3 – Testo in grassetto, corsivo, TUTTO MAIUSCOLO e sottolineato?
In generale, possiamo dire che dovrebbero essere usati il meno possibile. Sono strumenti per accentuare. Ricorda che quando tutto è enfatizzato, niente è enfatizzato. Tuttavia, l'enfasi fatta bene può aiutarti a dirigere l'attenzione dell'utente verso la parte più importante del tuo testo. Incoraggiare Sappiamo che le persone generalmente non leggono tutto il testo di una pagina subito. Scansionano verso il basso per trovare la parte che gli interessa. Saltando di titolo in titolo, di sottotitolo in frase, leggono alcune singole parole all'interno di un paragrafo. Questo è il motivo per cui l'uso di alcune parole in grassetto o in corsivo qua e là aiuterà le persone a trovare ciò che vogliono. TUTTO MAIUSCOLO Molti siti Web usano tutto maiuscolo sui titoli, e va bene perché i titoli sono brevi e dovrebbero essere enfatizzati. MA NON DOVREBBE MAI USARE TUTTO MAIUSCOLO SU PARAGRAFI PIÙ LUNGHI. Questo è un vero killer della leggibilità e ti fa sembrare che tu stia urlando come un matto. Per favore, non vuoi farlo. Sottolineatura Che dire della sottolineatura? Come sai molti siti web sottolineano i link. Nel corso degli anni le persone si sono abituate a questo schema. La sottolineatura del testo ci dice inconsciamente che è cliccabile. Questo è il motivo per cui la migliore pratica da seguire è quella di non usare mai la sottolineatura per il testo non linkante. Non vogliamo confondere l'utente.
4 – Allineamento e leggibilità del testo
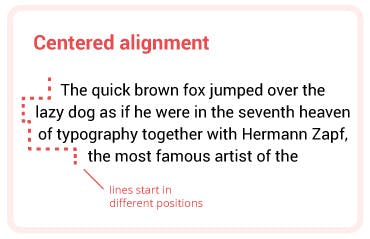
A volte sul web troviamo interi testi giustificati. Il loro problema principale è spesso la spaziatura irregolare tra lettere e parole. È ciò che li rende difficili da leggere e confonde l'occhio umano. Inoltre, le persone usano lunghezze di riga diverse per saltare da una riga all'altra durante la lettura di un testo. Giustificando tutte le righe, la loro lunghezza sarà la stessa, rendendo più difficile per le persone iniziare una nuova riga. Ecco perché interi testi giustificati dovrebbero essere evitati in qualsiasi momento! Che dire dell'allineamento centrato del testo? Beh.. può essere piacevole se usato su alcuni paragrafi brevi e sottili, ma ci sono ancora alcuni grossi problemi con esso. Poiché il punto di partenza di ogni riga cambia, questo tipo di allineamento costringe gli utenti a lavorare di più per trovare dove inizia ogni riga e continuare la lettura.


Quindi... che tipo di allineamento dovrei usare? Viviamo in una parte occidentale del mondo dove le persone sono abituate a leggere da sinistra a destra. Questo rende il testo allineato a sinistra una disposizione molto comune e apprezzata. Aiuta l'utente a scansionare il testo seguendo il modello F e gli consente di evitare gravi problemi di leggibilità.
5 – Dai al tuo testo un po' d'aria per respirare!
Ricorda sempre che ogni buon layout utilizza una certa quantità di spazio bianco intorno a tutti gli elementi grafici. Ciò include la spaziatura tra le righe di testo: potrebbe essere diversa a seconda del tipo di carattere, ma come regola generale consigliamo di non superare mai un minimo di 1,2 e un massimo di 1,8 em. Quando hai testi lunghi, è buona norma dividere visivamente un paragrafo dall'altro per migliorare la leggibilità e dire all'utente dove inizia un nuovo argomento. Inoltre, prova a mantenere i paragrafi entro un'altezza massima di circa 5 righe. Lo spazio tra le lettere viene solitamente chiamato "tracciamento" e influisce anche sulla leggibilità. Potremmo dire che una spaziatura stretta delle lettere ridurrà la leggibilità e l'aggiunta di una spaziatura minima delle lettere la migliorerà. Ma troppo spazio può isolare singole lettere e rendere più difficile per l'utente visualizzare parole e intere frasi. Come best practice, evita di modificare la spaziatura tra le lettere superiore a 0,5 px in qualsiasi direzione. — Tienili a mente per aumentare la leggibilità! Poiché la leggibilità è una parte fondamentale del design del sito web, questi erano i nostri 5 migliori consigli! Ancora più cose incidono sulla leggibilità, come il contrasto, un altro problema di cui vorremmo parlare presto qui, facci sapere se vuoi saperne di più. Per ora speriamo che tu abbia imparato qualcosa di nuovo oggi e trovato nuovi input per il tuo progetto!






