Adoro utilizzare le mappe di calore per il monitoraggio dei clic perché puoi crearle con uno sforzo quasi nullo. Ci vuole un po' di esperienza per leggerli nel modo giusto, ma una volta che lo impari, diventa un ottimo modo per migliorare l'usabilità di un sito web e aiutarti a spingere le conversioni nel modo che desideri!

Aspetta un secondo, cos'è una mappa termica?
Le mappe di calore sono rappresentazioni visive delle interazioni che un utente effettua con un'interfaccia. Il colore mostra dove si trovano i punti “più caldi” e quelli “più freddi”, in base a quante interazioni sono state effettuate in una determinata area.
1. Una foto può fare la differenza

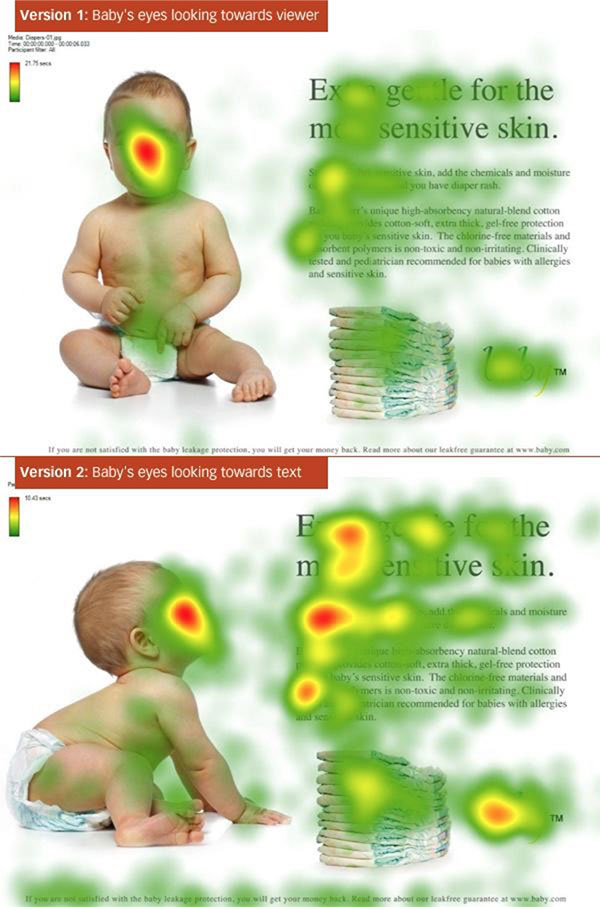
Questo tipo di mappa termica è stata creata monitorando il movimento dello sguardo dell'utente sullo schermo. In questa prima immagine è stata testata una foto in cui il bambino guardava verso lo spettatore. Molte visualizzazioni sul bambino, molti utenti felici... ma purtroppo lì dove poche conversioni.
Quando gli esperti di marketing hanno girato la foto e hanno lasciato che il bambino guardasse verso il testo, i tassi di conversione sono migliorati drasticamente.
Posizionare il punto di vista sul testo o sulla tua "call to action", ti aiuterà a portare l'attenzione sui tuoi contenuti.
Quello che abbiamo imparato è che pubblicando un'immagine di una persona, gli occhi dell'utente seguiranno la linea degli occhi dell'immagine. Puoi usare questo piccolo trucco per aiutarti a migliorare i tassi di conversione! In generale, possiamo dire che le immagini di persone dovrebbero sempre affrontare il testo anziché lo spettatore.
2. Mappa termica delle pagine Web: viviamo in un mondo occidentale

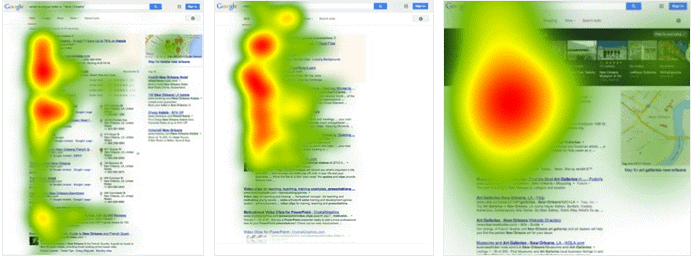
Le persone generalmente guardano di più sul lato sinistro dello schermo. Perché? Certamente dipende da come il testo viene allineato sulla pagina. Ma penso che il motivo principale sia che le persone nel mondo occidentale leggono da sinistra a destra, dall'alto verso il basso.
Ciò non significa che dovremmo mettere il nostro "invito all'azione" sul lato sinistro dello schermo, ma poiché le persone iniziano a leggere i siti Web da sinistra a destra, dall'alto verso il basso, il contenuto in alto a sinistra attirerà per primo la loro attenzione. Grazie a queste informazioni, possiamo creare il contenuto che attiri l'attenzione degli utenti il prima possibile sulla tua area di azione.
3. Mappe di calore e correzione di bug: una storia d'amore

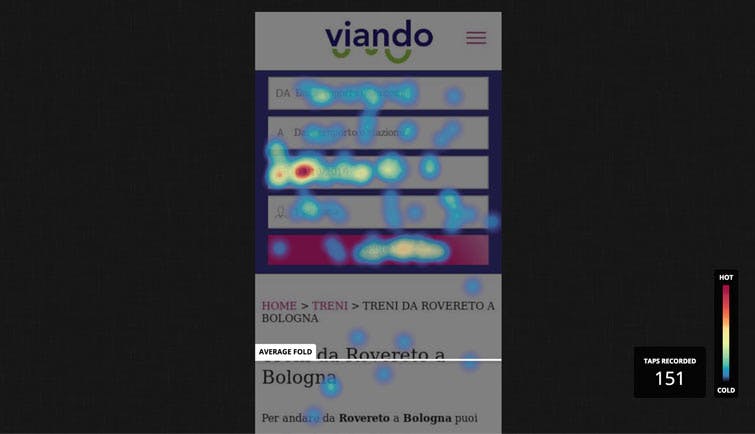
In questo esempio possiamo vedere una mappa termica di rilevamento del clic del mouse su un sito Web di viaggi di cui avevamo bisogno per migliorare i tassi di conversione. Abbiamo notato che tutti facevano clic sul selettore di date, ma non siamo riusciti a spiegarne il motivo. Dopo aver registrato alcune sessioni del browser con Hotjar abbiamo scoperto che il selettore di date su alcuni browser Android era nascosto sotto il pulsante di ricerca. Una grande percentuale di utenti non ha potuto scegliere una data! Dopo questa modifica, le conversioni sul sito sono migliorate del 18%. Le mappe di calore possono essere un ottimo modo per individuare i bug sul tuo sito web!
4. Mantieni il succo "above the fold"

La “piega media” del tuo sito web è la linea magica che non devi oltrepassare (cit.). Scherzo, ovviamente dovrai usare anche quella zona. Sappiamo che scorrendo verso il basso di pochi pixel perderai una grande, grande percentuale di spettatori. Tutte le tue "aree di azione" importanti dovrebbero essere above the fold.
Questo esempio è stato creato monitorando il movimento di scorrimento verticale di 2000 utenti su una pagina web.
Quello che possiamo imparare è che solo le persone che hanno bisogno di più tempo per comprendere i tuoi prodotti e servizi scorreranno sotto la piega, perché vogliono ottenere maggiori informazioni. Ciò significa che dovremmo sbarazzarci di tutte le distrazioni e aggiungere il succo!
5. Il test A/B è la chiave
Quasi tutti i punti precedenti non sarebbero mai stati fatti senza di essa. I miglioramenti del tasso di conversione molto probabilmente si accompagnano ai test A/B. Pensi che qualcosa potrebbe essere migliorato? provare a creare un'alternativa o due. Inizia a testarlo e prova a includere una mappa termica la prossima volta. Questa combinazione potrebbe rivelare qualcosa che non ti aspetteresti!
Questi sono i miei 5 migliori servizi di mappe termiche per iniziare
1. Hotjar è uno strumento davvero prezioso, considerando che può facilmente creare poche mappe di calore alla volta, scaricarle e crearne altre... gratis!
2. Purtroppo Crazy Egg non è più un servizio gratuito, ma puoi ottenere una prova gratuita di 60 giorni!
3. Mockingfish ti aiuterà a combinare test A/B e mappe di calore, ottimo servizio, gratuito per un anno.
4. ptengine non è buono come quelli che abbiamo visto prima, ma, ehi, è gratis.
5. Abbiamo incontrato uno dei fondatori di EyeQuant e ci ha spiegato che non si tratta di un comune servizio di tracciamento. L'Intelligenza Artificiale prevede quali parti del tuo design sono più e meno accattivanti, così puoi assicurarti che i tuoi contenuti più importanti siano subito visibili. È gratis? No, ma fornisce un'ottima alternativa ai servizi di tracciamento oculare.






