
Disegnare app e prodotti per gli anziani è un’opportunità sempre più frequente in questo complesso contesto storico. Nel corso degli anni, progettare per i nativi digitali, ossia le giovanissime generazioni che iniziano a prendere confidenza con il digitale come strumento di gioco e supporto alla crescita, ha catalizzato l’attenzione di tutti noi designer. Partecipare a un cambiamento di paradigma così eclatante ha infatti generato molto interesse e una sorta di fascinazione diffusa: i tempi futuristici finalmente diventano realtà. Ancora meglio, diventano realtà grazie al lavoro di designer, esperti di UX e tutto un variegato equipaggio di tecnici dalle competenze ibride e sofisticate, veri e propri pionieri, quando non rivoluzionari.
In questo panorama entusiasmante, per una sorta di distrazione un po’ naif, si è dimenticato di includere anche le istanze delle generazioni più anziane.
Il punto di vista di Nielsen sulle app per anziani
In un brillante approfondimento di Nielsen Normal Group dedicato al tema dell’usabilità di siti web e app per anziani, si coglie bene il nocciolo della questione:
«Our recent research shows that digital products still discriminate against seniors. Content written for and by older people is difficult to find — when this content is available, it often treats seniors as a niche interest group rather than a diverse and growing demographic. By embracing both accessible design and an inclusive content strategy, online businesses can vastly expand the amount of business that they generate from this population.»
Non si tratta di una nicchia di utenti, ma di una fascia demografica destinata a diventare sempre più rilevante. Secondo gli ultimi dati nazionali, gli over 65 rappresentano già un quarto della popolazione. Oltretutto, sono destinati a diventare più di un terzo, arrivando a comprendere circa 20 milioni di persone, nel 2050. Si tratta di una situazione che presenta nuove sfide e opportunità, fin da ora.
In glueglue™, siamo già consapevoli dell’importanza di disegnare prodotti digitali seguendo le reali esigenze dei target di riferimento. In questo senso, una progettazione accessibile e inclusiva riesce a porre solide basi per il successo di un’applicazione o una piattaforma web. E per noi, successo significa principalmente tasso di utilizzo e soddisfazione dell’utente.
Come già spiegato dai professionisti di Nielsen Norman Group, non è corretto pensare che gli anziani siano disinteressati alla tecnologia. Al contrario, quando riescono a semplificare il loro quotidiano attraverso le possibilità offerte dalla tecnologia, sono particolarmente motivati a cambiare alcune abitudini, integrando le soluzioni digitali.
Vi presentiamo UGO, l’app che fornisce accompagnamento e compagnia ad anziani e disabili
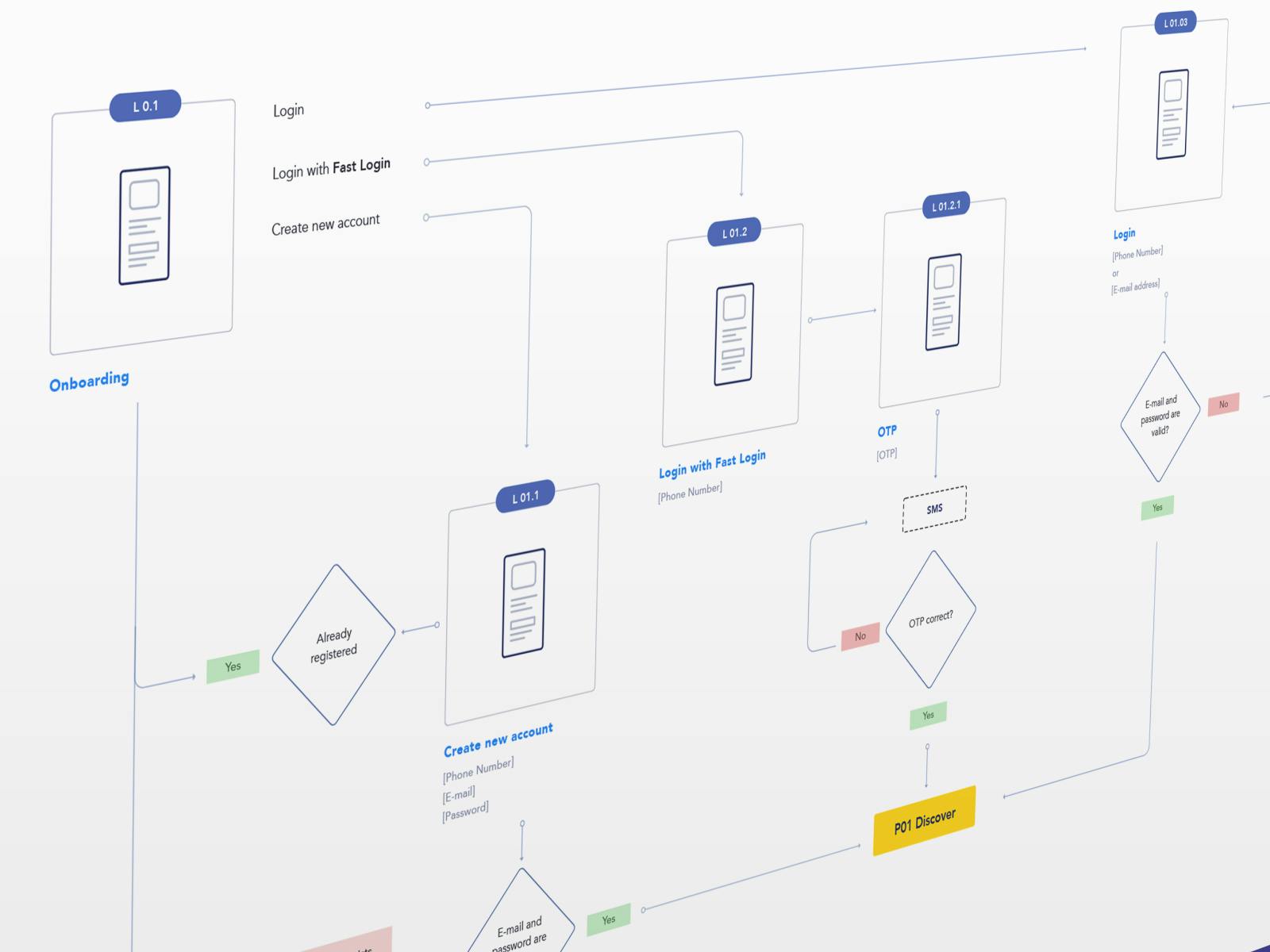
Nel corso del completo redesign della piattaforma UGO, abbiamo esplorato le sfide e le opportunità di una diversa user experience legata al target over 65.
L’obiettivo di automatizzare e semplificare al massimo il flusso di prenotazione di un caregiver ci ha portato a dover dare una risposta esaustiva a domande solo apparentemente semplici.
Per l’app italiana dedicata agli anziani, abbiamo dunque approfondito le caratteristiche del design & usability for seniors, trovando 5 linee guida. Per renderle ancora più efficaci, le abbiamo trasformate in 5 domande di un’ideale checklist di riferimento.
Mentre si lavora, occorre tenere sempre a mente gli utenti finali che utilizzeranno il prodotto digitale. Ma ciò non basta per arrivare a un buon risultato finale. Infatti, rispondere a specifiche domande, durante la progettazione delle funzionalità e dei flussi, orienta il lavoro come una bussola. E come è risaputo, la bussola rassicura sulla direzione giusta intrapresa.

credits: hrvoje grubisic
1 – Questo font è davvero leggibile?
I maggiori design system come il Material Design di Google includono testi di dimensioni estremamente piccole nelle loro componenti grafiche. Non è necessariamente errato, ma in linea generale, occorre valorizzare la leggibilità per un target anziano.
In particolare, la dimensione minima da utilizzare non deve essere inferiore a 16 pixel, aggiungendo l’opzione di regolare la grandezza del font all’interno dell’interfaccia. Così facendo, si può offrire il massimo comfort all’utente.
Nel caso di Ugo, abbiamo scelto un font leggibile e allo stesso tempo, fresco e contemporaneo. Abbiamo così raggiunto un duplice obiettivo: trasmettere professionalità e veicolare un approccio amichevole. Quali sono state le conseguenze tangibili? Gli utenti si sono sentiti subito a loro agio e hanno proseguito la navigazione.

credits: Sixtyfire
2 – Mia madre riconoscerebbe questo pulsante?
Tondi, squadrati, stondati… ne esistono davvero di ogni tipo. Il pulsante è una componente grafica tendenzialmente sottovalutata, ma determinante per i tassi di conversione.
Dal nostro studio, sono emersi alcuni parametri essenziali che assicurano il successo di una dinamica di interazione.
Riconoscibilità dei pulsanti
Le dimensioni dei pulsanti non devono essere inferiori ai 44×44 pixel, prediligendo la forma standard. In altre parole, il pulsante deve sempre essere riconoscibile come tale. Se volete sperimentare un pulsante romboidale o creativo, forse è meglio ripensarci.
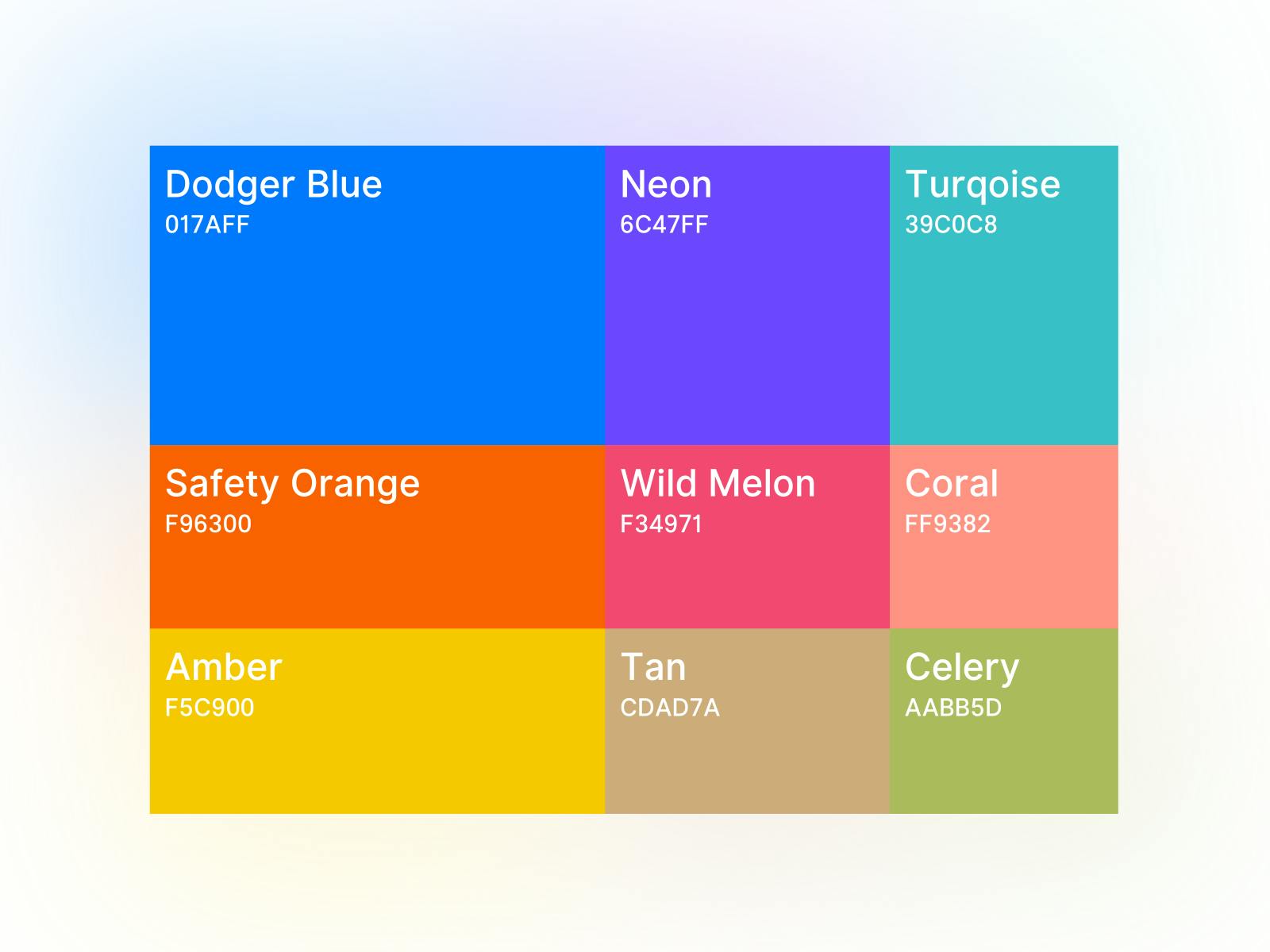
Accessibilità e contrasto
Il riferimento internazionale per l’accessibilità è rappresentato dalle WCAG, le Web Content Accessibility Guidelines, che di fatto stabiliscono il contrasto minimo per una leggibilità ideale. Nel processo di redesign di Ugo, siamo partiti da una cromia gialla definita dalle guideline del cliente. Abbiamo modulato, quindi, la palette di Ugo per garantire un contrasto ottimale e il rispetto degli standard sia all’interno delle componenti dell’interfaccia che nei testi.

Credits: Hale Koksal
3 – L’utente over 65 capirà cosa deve fare? Come possiamo rendere un’app per anziani facile da usare?
In merito agli aiuti contestuali, sono emersi spunti interessanti. Se è vero che vale sempre la regola del ‘Don’t make me think’, secondo la quale il carico cognitivo va generalmente ridotto al minimo, è altrettanto vero che l’utente anziano tende ad essere molto incline ad informarsi, prima di effettuare qualsiasi azione online. È opportuno, quindi, ai fini di una UX soddisfacente, consentire un approfondimento di alcuni step attraverso testi esplicativi, anche corposi.
Abbiamo adottato questo approccio esplicativo come best practice di riferimento durante l’intero sviluppo del progetto. Sui passaggi più delicati, è stata necessaria un’attenzione maggiore.

4 – Quale colore preferire e come comunicare gli stati?
Come riferimento universale, a partire dal ben noto semaforo, il verde il giallo ed il rosso rappresentano lo standard riconosciuto per comunicare stati positivi, transitori o negativi. Raramente, nelle app che utilizziamo, si tiene conto del fatto che una parte della popolazione non sia in grado di percepire con esattezza tali differenze cromatiche. Nelle app per anziani, questa disattenzione può rivelarsi fatale.
Nel caso di Ugo, abbiamo seguito una regola speciale: abbinare ad ogni cromia un’icona rappresentativa per ogni stato, fungendo così da elemento chiarificatore. In particolare, per comunicare con chiarezza gli errori, abbiamo utilizzato contemporaneamente colore, label e icone.
![]()
5 – Icone: sì o no?
Hamburger menu? Non è controindicato, ma occorre aggiungere una label descrittiva. Le icone non sono da evitare a priori, anzi. Da designer di prodotti digitali, dobbiamo considerare l’icona come elemento grafico, sintesi di un elemento reale.
Si rivela ottimo, quindi, l’utilizzo di icone universalmente riconoscibili come la ‘X’ per cancellare qualcosa o un “!” per segnalare uno stato di attenzione. Per tornare alla nostra simpatica bussola, per dissipare un eventuale dubbio, può essere utile rispondere alla domanda: questo simbolo esiste anche nel mondo reale? Se la risposta è positiva, si può procedere. Utilizzare quell’icona darà, così, un valore aggiunto in termini di riconoscibilità, rafforzando l’usabilità del prodotto.
Scopri nella Case Study dedicata a UGO quali scelte grafiche e progettuali abbiamo fatto, rispondendo proprio a queste domande.






